文章目錄
Overview | React Query | TanStack
教學:
這個影片教學是 2.0 的
有些更動請參考:
Migrating to React Query 3 | React Query | TanStack 來看。
useQuery(queryKey, queryFn?, options)
useQuery 最重要/ 用最多,學習重點
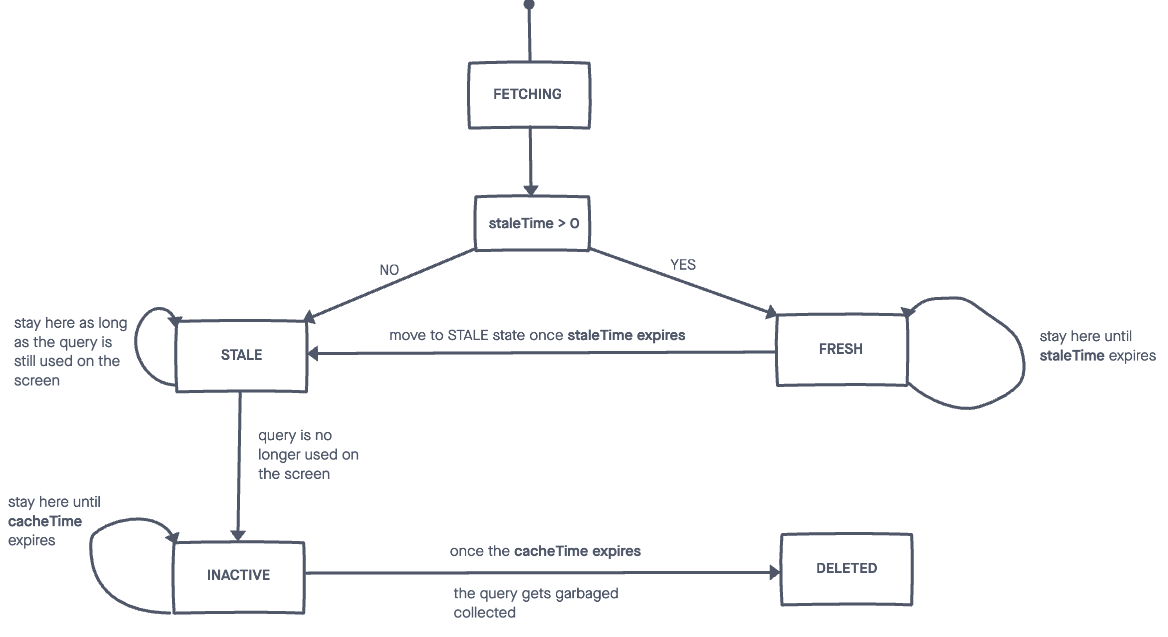
在 React Query Devtools 可以看到,query 有四種狀態
- fresh: 表示資料是最新的,react query 不會自動幫忙打 request (fetch data)
- fetching: 正在等資料回來
- stale: 這個狀態下,react query 可以幫忙打 request (當然自動打 req 功能可以關掉)
- inactive:
問題, query 什麼時候會變成 inactive ?
當 component 被 unMount,這個 component 會使用到的 query 就會變成灰色的 inactive。 An Overview of React Query | by Abhishek Kumar | Medium | JavaScript in Plain English

Things I learned while using React Query - Part 1 - Codemachine.dev | A blog by Marin Virdol

當資料一回來( promise resolved ),react query 預設會立刻把這個 query 變成 stale 狀態。
refetch automatically
- Stale queries are refetched automatically in the background when:
- New instances of the query mount
- The window is refocused
- The network is reconnected.
- The query is optionally configured with a refetch interval.
- you can use options like
refetchOnMount,refetchOnWindowFocus,refetchOnReconnectandrefetchInterval
useQuery 的 options
影片: 6_Automatically Refetching Queries on Window Focus
refetchOnWindowFocus 這個選項很厲害XD,但通常設成 false
當 focus 轉換,react query 會自動幫我們打 req 出去。
staleTime:
影片:8_Configuring Query Stale Time
ms毫秒- fetching —> 當資料一回來 —> 狀態成爲 fresh ,保持 fresh 的狀態 ms毫秒 —> 狀態成爲 stale
Infinity- fetching —> 當資料一回來 —> 狀態永遠爲 fresh (不會變成 stale,react query 不會自動幫忙打 request, 要手動再打 request 出去了)
0(default value)- fetching —> 當資料一回來 —> 狀態馬上是 stale
cacheTime:
影片:8_Configuring Query Stale Time
- 預設值: 5 mins
ms毫秒- 資料要放在快取多久
Infinity- 資料永遠在快取
細節:儘管從快取拿到資料 render 出來,但背景還是會去 fetch 最新的資料
options 選項
-
10_Query Keys and Caching 呼叫同一個 queryKey, 只會打一次 request 出去
-
12_Parallel Queries 會自動平行處理多個 query(不同的 queryKey),我們不用多做什麼,很讚。
-
13_Using Props and State in Queries 要注意 axios .then 回來的資料包裝成什麼樣子。
-
14_Disabling Queries () 指定變數爲 true 的時候,才執行這個 query
- Can be used for Dependent Queries.
- dependent queries : 根據上一個 response 回來的資料才能發出的 query (例如,要先取得 userId ,才能發出取得使用者 posts)
-
18_Dependent Queries Dependent Queries 沒有
isLoading這個屬性!!! -
16_Automatic Query Retries query 失敗後,預設會 retry 3次。 optioin 相關設定:
- retry
- retryOnMount
- retryDelay
-
19_Supplying a Query with Initial Data 如果沒有 cache 可以使用,
initialData會拿來當做initialDatais persisted to the cache If set, this value will be used as the initial data for the query cache (as long as the query hasn’t been created or cached yet) If set to a function, the function will be called once during the shared/root query initialization, and be expected to synchronously return the initialDatainitialData是很實用的功能,在 data 回來之前就有預設資料可供顯示;等 data 後,再更新畫面。 -
20_Marking Initial Query data as Stale
initialStale在新版被移除了 現在請搭配 staleTime 使用
Initial Query Data | React Query | TanStack
- 21_Querying Related Lists and Items 實作經典(老套XD)的 Posts Post 跳轉換頁功能。 可以很清楚看到,staleTime,快取機制 怎麽作用的 可以很清楚看到,loading / fetching 時候的差別
onSuccess/ onError/ onSettled
24_Query Side-Effects 可以在每次 query 時候做一些事
26_Query Polling with Refetch Intervals
- refetchInterval
- refetchIntervalInBackground 經過一定時間就自動 fetch, 在聊天室場景常用。
Query Cancellation
Query Cancellation | React Query | TanStack
每打一個字母就會發 req 出去,但影片中不會。很好,還記得之前 huli 有說到debouncing , Throttling 的觀念。1 哈哈!在 17_Query Cancellation 有說到只個問題,沒錯是 debouncing 這個概念。
- 17_Query Cancellation 解決每打一個字母就會發 req 出去的問題。 這邊的程式碼不好懂,學習重點。